반응형

티스토리 글을 쓸 때 소제목 꾸미기로 글의 가독성을 높일 수 있습니다.
소제목 꾸미기는 전체 글을 일괄적으로 바꾸는 방법과 특정 글을 바꾸는 방법이 있습니다.
스킨편집이 부담스러운 경우 코드를 서식 관리에 저장해서 사용하면 소제목 꾸미기 할 때 다양한 변화를 주기 편리합니다.
html의 css 코드 변경을 하지 않고 서식 사용으로 소제목 꾸미기 하는 방법을 적어보겠습니다.
제목 1-h2
제목 2-h3
제목 3-h4
제목2 소제목
티스토리 관리에서 '서식관리'를 클릭합니다.

서식쓰기 클릭

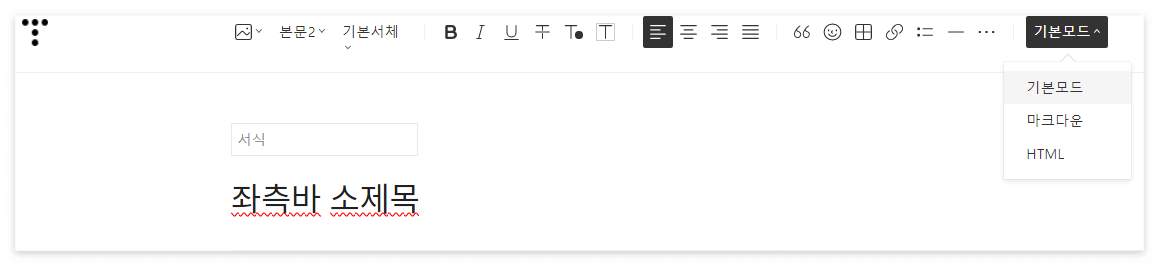
서식제목 입력하고 기본모드 - HTML 순서로 클릭

메모장 안의 코드를 HTML 모드에서 붙여 넣기
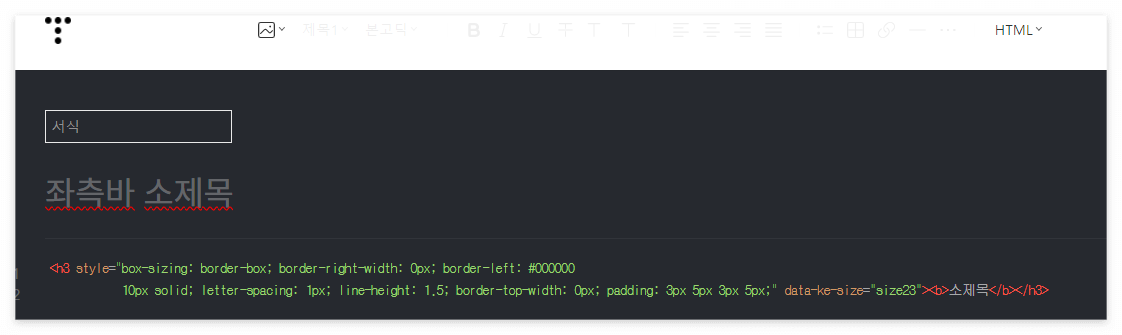
HTML모드의 검은 화면에서 코드를 붙여 넣기하고 완료를 누릅니다.

제목2 소제목 코드
h3좌측바 밑줄 소제목 코드
h3좌측바 소제목 코드
기본모드로 돌아가기

제목3 좌측바 소제목
빨강
주황
노랑
그린
파랑
클래식블루
바이올렛
검정
회색
검정
좌측바 밑줄 색상 바꾸기
밑줄 색상 / border-bottom : #000000
좌측바 색상 / border - left :#000000
#000000 = 검은색
검은색 자리에 HTML컬러코드를 바꿔주시면 됩니다.
HTML컬러코드
https://html-color-codes.info/Korean/
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info
글쓰기 서식 적용 방법
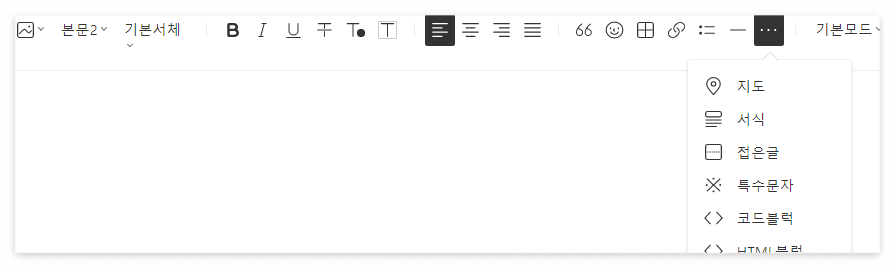
글쓰기 할 때 본문에 커서를 두고 상단의 메뉴에서 서식을 클릭하고 저장된 서식을 선택합니다.

반응형
'구글&티스토리' 카테고리의 다른 글
| 티스토리 제목 배경이미지 배경색 크기 수정 방법 (0) | 2023.04.06 |
|---|---|
| 구글서치콘솔 색인생성 '콘텐츠 폭이 화면 폭보다 넓음' 해결 (0) | 2023.04.04 |
| 구글서치콘솔 소유권 확인 방법 (0) | 2023.03.15 |
| 구글 애드센스 수익 결제수단 추가방법 신한은행 식별코드SWIFT (0) | 2023.03.10 |
| 구글 애드센스 수익 신한은행 외화통장 해외송금수수료 우대 (0) | 2023.03.08 |




댓글