
내 글이 검색이 잘 되려면 구글서치콘솔에 색인등록이 되어 있어야 합니다.
시간이 좀 지나면 자동으로 색인등록이 되는데 더 빨리 색인이 되도록 수동으로 등록해 주는 방법이 있습니다.
구글서치콘솔 색인 생성 요청
구글서치콘솔에 로그인 후 왼쪽 메뉴에서 URL검사를 클릭합니다.
내 글의 URL주소를 복사해서 검색창에 붙여넣기 합니다.
색인생성이 안되어 있으면 색인 생성 요청을 합니다.
모바일 미지원페이지
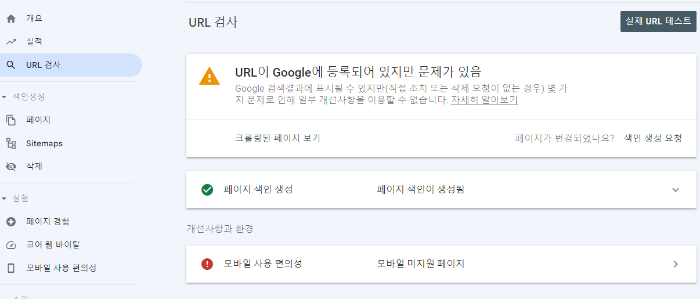
'색인이 등록되어 있지만 문제가 있음' 에서 '모바일 미지원 페이지' 라고 나오는 경우가 있습니다.

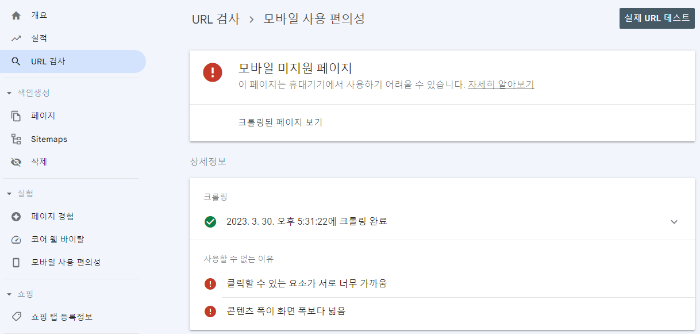
모바일 미지원 페이지 옆의 > 를 클릭하면 사용할 수 없는 이유가 나옵니다.

사용할 수 없는 이유
클릭할 수 있는 요소가 너무 가까움
콘텐츠 폭이 화면 폭보다 넓음
'클릭할 수 있는 요소가 너무 가까움' 에 마우스를 올리고? 를 클릭하면 구글 도움말로 이동합니다.
콘텐츠와 글이 너무 가까워 생긴 오류입니다. 콘텐츠와 글의 간격을 조금 늘려주면 해결됩니다.
클릭할 수 있는 요소가 서로 너무 가까움버튼, 탐색 링크와 같은 터치 요소가 서로 너무 가까이 있어 모바일 사용자가 원하는 요소를 손가락으로 탭할 때 바로 옆에 있는 요소도 함께 탭하기 쉽습니다.해결 방법: 테스트 스크린샷을 살펴보고 모든 버튼, 링크, 기타 터치 영역을 확인합니다. 터치 영역이 평균 손가락 끝 너비보다 가깝거나 손가락 끝이 여러 링크 타겟에 걸쳐서는 안 됩니다. 접근하기 쉬운 탭 타겟에서 자세히 알아보세요. |
'콘텐츠 너비가 화면 너비보다 넓음'에 마우스를 올리고 ?를 클릭하면 구글 도움말로 이동합니다.
콘텐츠의 크기를 줄여주면 오류가 해결됩니다.
콘텐츠 너비가 화면 너비보다 넓음페이지의 단어와 이미지를 보려면 가로 스크롤이 필요합니다. 이는 페이지가 CSS 선언에서 절댓값을 사용하거나 특정 브라우저 너비(예: 980픽셀)에서 최적의 상태로 표시되도록 설계된 이미지를 사용할 때 발생합니다.해결 방법: 페이지에서 CSS 요소에 상대 너비 및 위치 값을 사용해야 하고 이미지도 크기 조절이 가능해야 합니다. 표시 영역에 맞게 콘텐츠 크기 조정에서 자세히 알아보세요. |
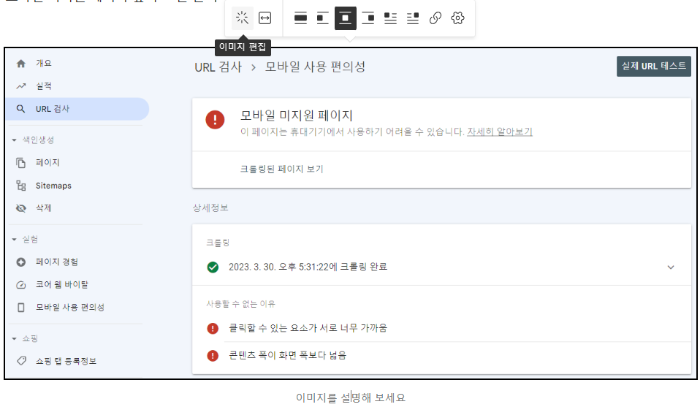
이미지 크기를 줄일 때 아래의 크기변경으로 콘텐츠의 크기를 조절하면 보이는 크기는 줄지만 원본의 크기는 줄어들지 않습니다.

아래의 이미지 편집으로 들어가면 크기조절화면이 나옵니다.
크기를 700 이하로 줄이면 오류가 해결됩니다.


사진이 너무 많거나 사진 용량이 크면 검색 속도에 더 불리하다고 합니다.
실제 URL테스트를 클릭합니다.
이미지가 크면 모바일에서 볼 때 이미지가 오른쪽 부분이 잘립니다.
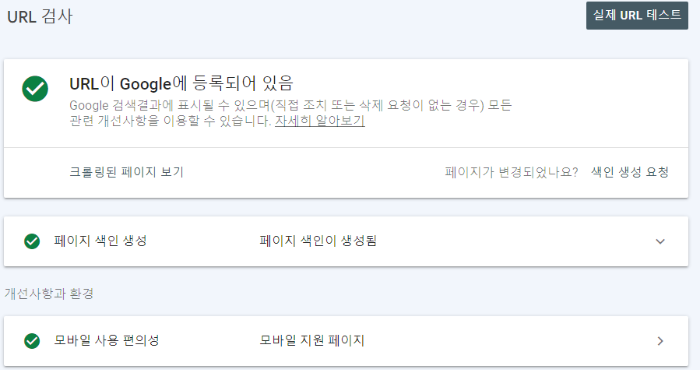
이미지 크기를 조절하고 다시 URL검사를 해서 아래와 같이 모바일 사용 편의성이 개선된 결과를 확인합니다.

'구글&티스토리' 카테고리의 다른 글
| 애드센스 미국 세금정보 입력, 세금폭탄 피하기 (0) | 2023.04.18 |
|---|---|
| 티스토리 제목 배경이미지 배경색 크기 수정 방법 (0) | 2023.04.06 |
| 구글서치콘솔 소유권 확인 방법 (0) | 2023.03.15 |
| 티스토리 소제목 꾸미기 밑줄 크기 색깔 변경 서식 (0) | 2023.03.12 |
| 구글 애드센스 수익 결제수단 추가방법 신한은행 식별코드SWIFT (0) | 2023.03.10 |




댓글