
[목차]
블로그를 처음부터 짜임새 있게 구성하고 시작하면 좋지만 하다보면 html을 이것저것 변경하게 됩니다.
블로그 세팅을 하며 html과 css와 친해져야 하지만 왜 이렇게 머리가 지끈거릴까요?
저만 그런가요?
콘텐츠의 가장 중요한 점은 당연 양질의 내용입니다.
목차가 반드시 필요한게 아니지만 글이 길고 내용이 많은 경우 목차를 넣고 싶을 때가 있습니다.
목차를 만드는 방법은 두 가지입니다.
전체 포스팅에 적용하는 자동목차와 해당 포스팅에만 넣는 목차입니다.
스킨편집에 자동목차 코드를 넣으면 이미 발행된 콘텐츠까지 수정이 되며 꼬여버릴 수 있습니다.
이런 경우 목차가 필요한 포스팅에만 목차코드를 넣어 발행할 수 있습니다.
스킨편집 없이 목차서식을 만들어 두고 서식 불러오기 하면 편리합니다.
서식없이 사용하려면 개별 포스팅 본문 html에 목차코드를 넣어도 됩니다.
목차코드를 내려받기하여 저장해 둡니다.
목차코드 서식 만드는 법
목차서식을 만들어 저장해 두고 사용하는 방법을 적어보겠습니다.
목차서식 순서
1. 블로그관리홈의 서식관리
2. 서식 쓰기
2. 글쓰기 위의 기본모드를 누르고 html 선택
3. html편집창으로 들어가서 메모장의 목차코드를 복사하여 붙여넣기
4. 완료
먼저 블로그관리홈의 서식관리로 들어갑니다.

오른쪽 위 서식 쓰기를 누릅니다.

서식제목을 입력 후 글쓰기 위의 기본모드를 누르고 html편집창에 들어갑니다.

html편집창으로 들어가서 메모장의 목차코드를 복사하여 붙여넣기 합니다.

완료를 누르면 서식이 저장됩니다.
개별 포스팅에 목차 만드는 법
목차서식 적용하기
1. h태그 사용하여 소제목 입력하고 글작성
2. 원하는 곳에 목차 입력
3. 오른쪽 위 삼점 누르고 서식 선택
4. 목차서식 선택
서식이 저장되었으면 먼저 글을 씁니다.
본문에 h태그가 있어야 목차가 생성되므로 h태그를 설정합니다.
h태그는 제목 1이 h2에 해당하고 제목 2가 h3에 해당합니다.
제목 1, 제목 2, 제목 3으로 지정하고 본문에 소제목을 입력합니다.
소제목이 목차에 자동으로 반영됩니다.
예시로 이 포스팅의 소제목 '목차코드 서식 만드는 법'을 제목 1로 지정합니다.
본문에 [목차]를 입력한 위치에 목차가 생성되므로 원하는 위치에 정해서 넣습니다.
[목차]라고 본문에 작성하지 않으면 자동으로 글 최상단에 목차가 생성됩니다.
오른쪽 위 삼점을 누르고 서식 선택합니다.
만들어 둔 목차서식을 넣어줍니다.
글의 위치 어디든 넣어도 상관없으나 편집이 용이하게 하기 위해 글의 제일 위나 마지막에 서식을 넣어줍니다.

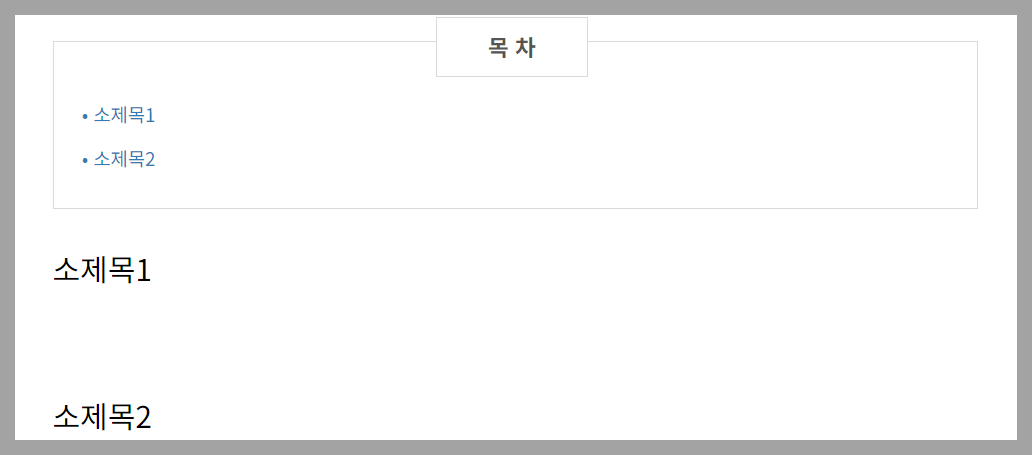
서식을 넣으면 아래와 같이 script만 뜨고 목차가 보이지 않습니다.

글을 완료하고 비공개저장 후 다시 글을 확인합니다.
아래와 같은 목차가 보입니다.

서식 없이 목차코드 넣어주기

서식 만드는 것이 번거롭다면 굳이 서식으로 만들지 않아도 됩니다.
목차코드를 저장해둡니다.
먼저 글을 작성한 후 원하는 곳에 [목차]를 적습니다.
글쓰기의 기본모드 아래 html 편집창에 메모장의 목차코드를 전부 복사하여 붙여 넣기 합니다.
이때 마찬가지로 구분하기 좋게 글의 제일 위나 마지막에 넣습니다.
다시 기본모드로 돌아오면 본문에 script만 보입니다.
글쓰기 완료를 하면 목차가 생성됩니다.
전체 포스팅에 자동목차 만드는 법
전체 포스팅에 자동목차를 적용하려면 스킨편집을 해야 합니다.
스킨편집을 할 경우 스킨보관을 추천합니다.
먼저 스킨보관을 하여 오류에 대비합니다.
스킨편집이 잘못되면 다시 보관 중인 스킨으로 되돌립니다.
블로그관리홈▶ 꾸미기▶ 스킨변경 ▶사용중인스킨 보관


스킨보관을 한 후 스킨편집으로 들어가서 html편집을 누릅니다.

코드가 있는 창에 커서를 두고 [ctrl]+[f]를 눌러 </body>의 위치를 확인합니다.
아랫부분에 있습니다.
</body> 바로 위에 목차코드를 복사 붙여넣기 합니다.
[적용] 버튼을 눌러 저장합니다.
글 편집화면에서 [목차]를 입력하면 자동으로 목차가 생성됩니다.
[목차]를 입력한 위치에 목차가 생성되므로 원하는 위치에 작성합니다.
본문에 h태그를 사용하여 소제목 설정하고 글을 작성합니다.
편한 방법으로 선택하세요.~
'구글&티스토리' 카테고리의 다른 글
| 구글 애드센스 싱가포르 세금정보 추가 (0) | 2024.01.02 |
|---|---|
| 애드센스 수입지급보류 계좌이름 불일치 해결 (0) | 2023.04.18 |
| 애드센스 미국 세금정보 입력, 세금폭탄 피하기 (0) | 2023.04.18 |
| 티스토리 제목 배경이미지 배경색 크기 수정 방법 (0) | 2023.04.06 |
| 구글서치콘솔 색인생성 '콘텐츠 폭이 화면 폭보다 넓음' 해결 (0) | 2023.04.04 |




댓글